PRO IT Service's Blog
Optimizing WooCommerce Product Category Pages for Search Engines
At the moment I'm under a 4-weeks contract with a Jewelry manufacturer from Central London for optimizing their website.
We've dealt with lots of items that needed to be addressed for their WordPress WooCommerce website project and we've arrived at the point where I am doing some SEO optimization for them.
Their theme uses some templates that are overwriting the WooCommerce default templates, among them being also:
archive_product.php
In this template their previous wordpress developer added two headers, one for the desktop and one for mobile.
Apart from retaining only one of the headings as H1, the one for the desktop, and making the one from the mobile header a regular paragraph with the initial look and feel of the H1, I'm now dealing with the product category description, which is again listed twice, once for the desktop and once for mobile.
I won't insist on the fact that it could have been one single header, made responsive!
In order to change only one of the two occurrences of:
<?php
if ($bg_image) {
do_action( 'woocommerce_archive_description' );
}
?>
Which produces:
<div class="term-description"><p>My customer's product category custom description here.</p></div>
With something to produce:
<h2 class="term-description">My customer's product category custom description here.</h2>
I'm replacing the initial coding listed above with:
<?php
if ($bg_image) {
echo '<h2 class="term-description">' . $queried_object->description . '</h2>';
}
?>
You're welcome to follow this sample on your WooCommerce project or to hire me for any WooCommerce custom development that you might need.
Kind Regards,
Mihai Bocsaru
Posted by Mihai Bocsaru on July 12, 2019
Permalink | Comments (0)
Your video stopped playing in Google Chrome because it was encoded using a Codec that is no longer supported by Google Chrome.
What you could do to have your video playing again in Google Chrome is:
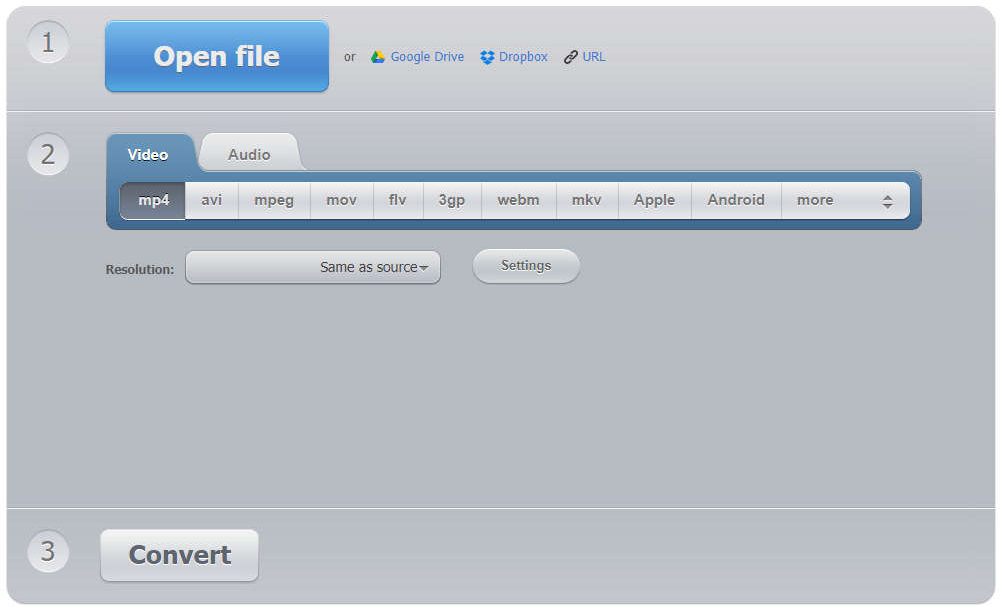
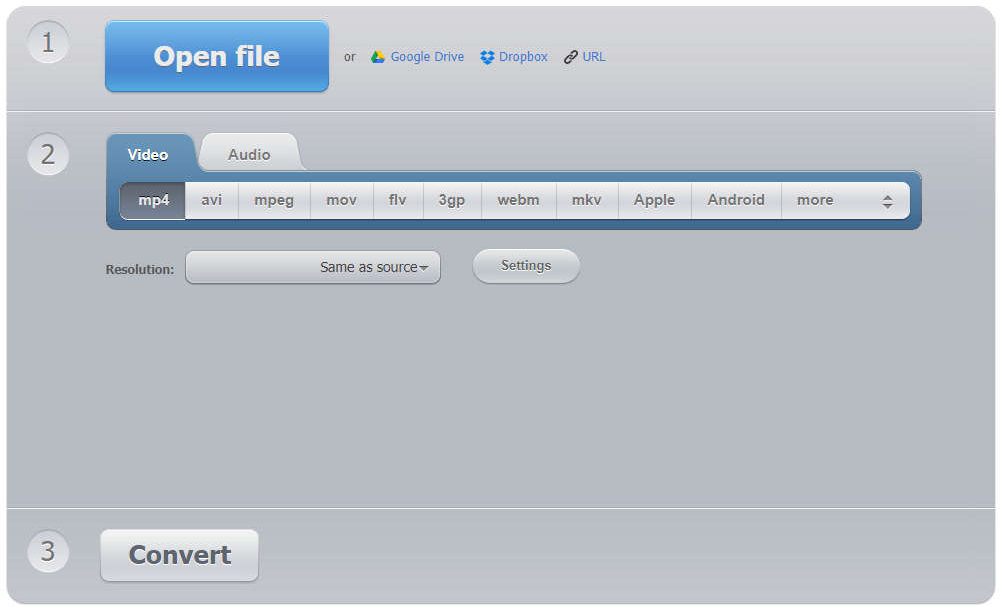
1) go to this website: https://convert-video-online.com/;

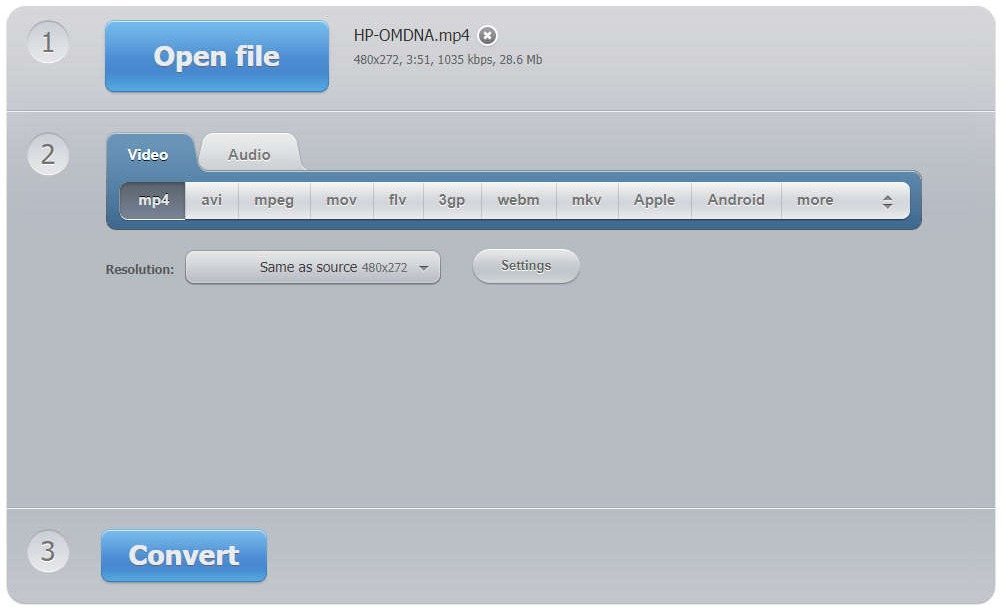
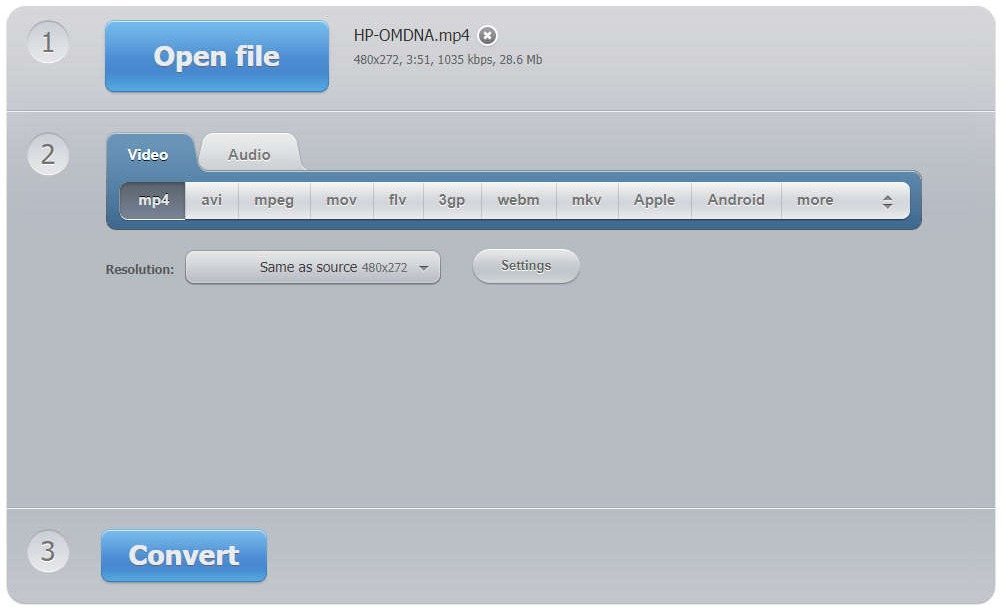
2) click on "Open" and select the video file that you want to convert (you could select it from your local machine, from Google Drive, Dropbox or even from an URL);

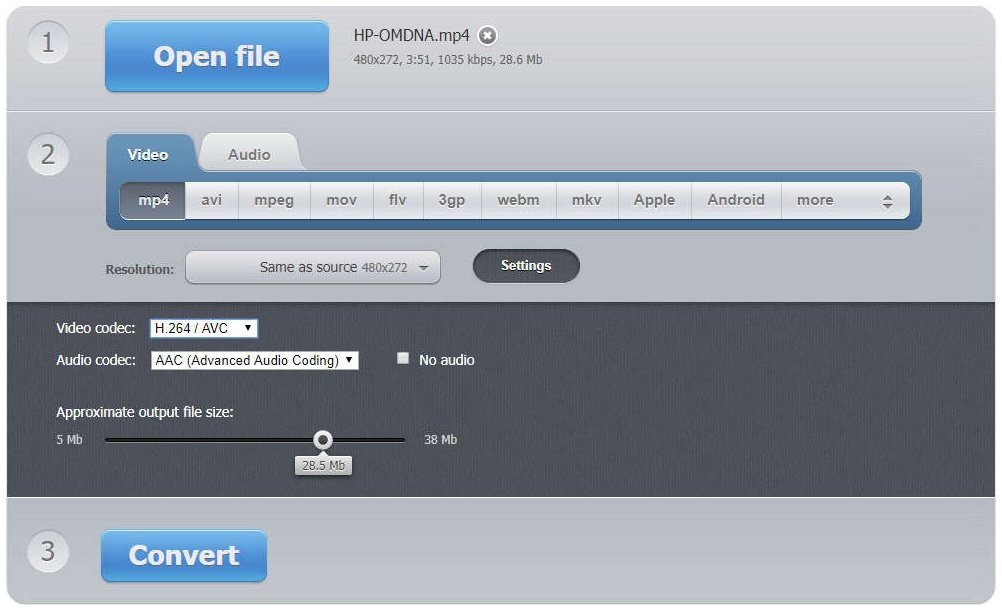
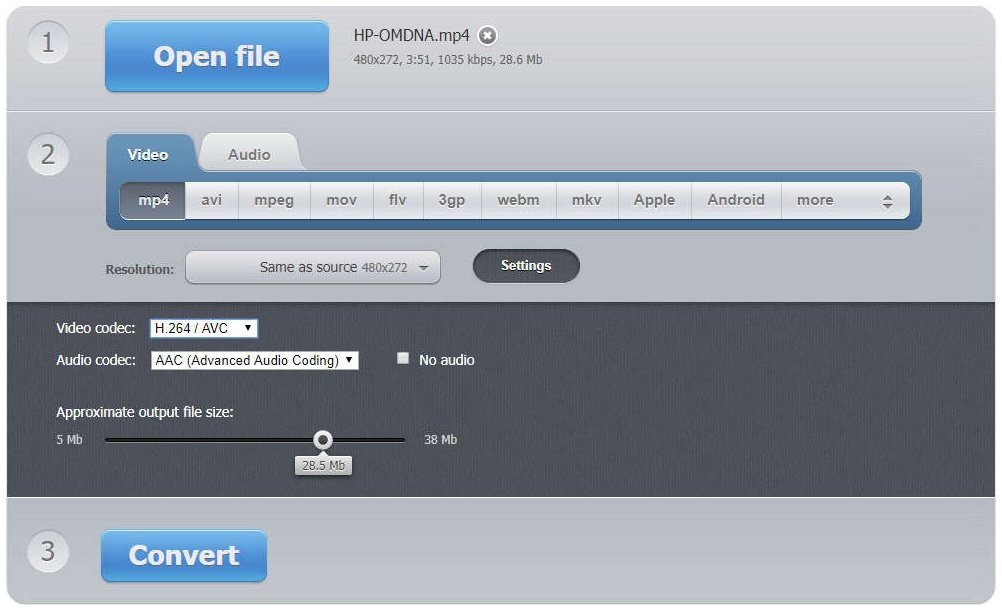
3) make sure to click on "Settings" and to have:
3.1) the "Video codec" set to "H.264 / AVC";
3.2) the "Audio codec" set to "AAC (Advanced Audio Coding).

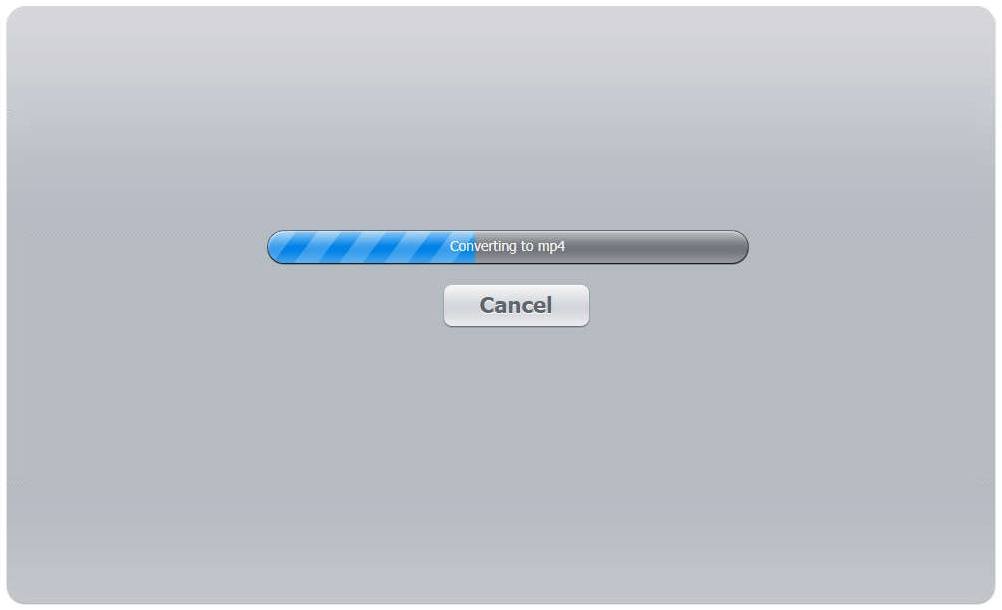
4) click on "Convert" and wait for the video to complete "Converting to mp4" using the 2 codecs mentioned above;

5) once completed, click on "Download" and replace your online video with the one you've just obtained.

Note:
You might have to purge your cache to have your video file refreshed.
Posted by Mihai Bocsaru on May 07, 2019
Permalink | Comments (0)
A few days ago, on April the 16th, 2019, Six Apart made available 3 movable type releases.
All these releases, contained a security fix and some of them came available with a number of new and improved features.
Movable Type v6.3.9 contained just the security fixes as that product series is going to reach its 'end of life' cycle next month, on May 16th, 2019. After that date, for one more year, Movable Type v6.3.x will continue to get only security fixes. Then, from May 16th, 2020, the product won't be supported anylonger.
The great next for those that are not yet ready to adopt Movable Type v7.x is that Six Apart just launched Movable Type v6.5 which is basically Movable Type v6.3.9, but with a consistent number of new and improved features. Six Apart is trying to continue the movable type v6.3.x development through movable type v6.5 and this other product is meant to last until 2022.
Movable Type v7.1.2 contains a consistent number of new and improved features and it shows how involved is Six Apart in further developing Movable Type.
Comparing to Movable Type v7, which was by itself a huge step forward from movable type v6.x in many respects, Six Apart launched v7.1 and now v7.1.2, both containing a very large number of new and improved features.
I would strongly recommend upgrading to Movable Type v6.5.x or to Movable Type v7.x.
You could read more about them and even test them for free from the Movable Type Demo website initiative, at:
https://www.movabletypedemo.org/
Posted by Mihai Bocsaru on April 22, 2019
Permalink | Comments (0)
You might have heard that the support for PHP v5.x and PHP v7.0.x stopped in December 2018.
As you could read here:
http://php.net/eol.php
PHP v5.6 reached its EOF (end of life) in December 31st, 2018.
PHP v7.0 reached its EOF (end of life) in December 3rd, 2018.
What you should be even more concerned about is that there won't be any security fix for PHP v5.x and PHP v7.0.1 from the end of December 2018.
You coud read about that here:
http://php.net/supported-versions.php
Update PHP
Considering the fact that the number of security fixes made available for PHP v5.x and PHP v7.0.x was quite significant, it means that you must upgrade your server to PHP v7.1 or PHP v7.2 for secuirty reasons.
Before you do that, make sure that any PHP technology that you are using is compatible with PHP v7.1 or PHP v7.2 and if it is not, consider upgrading it to a more decent version which supports these releases.
Major Security Risk
Be aware that running PHP v5.x and PHP v7.0.x is a major security risk.
It could result into having your website or, in some circumstances, even the whole server exploited.
Don't risk to have your server infected with malware or manipulated by non-authorized people. Act ASAP!
If you need a system administrator or web developer to assist you on upgrading your server and 3rd party technologies to PHP v7.1.x or PHP v7.2.x I'm available to help.
Posted by Mihai Bocsaru on January 04, 2019
Permalink | Comments (0)
If you're getting that annoying "Secure Connection Failed" message which prevents you to visit a given website that's using HTTPS, it might be that your security software has a problem with TLS 1.3.
Fixing this message involves changing the "security.tls.version.max" Mozilla Firefox configuration setting from 4 to 3.
Here it is how!
1) We're starting from this error message:
Secure Connection Failed
The connection to the server was reset while the page was loading.
The page you are trying to view cannot be shown because the authenticity of the received data could not be verified.
Please contact the website owners to inform them of this problem.
Try Again
Which should look like this:

2) Copy the below line and paste it in your Mozilla Firefox address bar:
about:config
Your Mozilla Firefox address bar should look like this:

3) You will get this warning message:
This might void your warranty!
The only option that you are given is:
"I accept the risk!"
To move to the next step you will have to click it!

Once you press that blue button, you're going to be taken to the configuration panel, which should look like this, but with lots of options:

4) Find the "security.tls.version.max" setting that we want to change
You should copy and paste the below line on the configuration panel search field:
security.tls.version.max

This is the setting:

5) Changing the "security.tls.version.max" setting from "4" to "3"
What we have to do is to change the setting:
security.tls.version.max
From the value "4" to the value "3".
In order to do that, you should double-click on the "security.tls.version.max" setting and you will get a small input field where the value "4" is provided.

Change that value to "3".

The "security.tls.version.max" setting should look like this:

This should fix the error message!
Go ahead and test it!
Enjoy,
Mihai Bocsaru
Posted by Mihai Bocsaru on October 15, 2018
Permalink | Comments (0)
If you're getting that annoying "ERR_SSL_VERSION_INTERFERENCE" message which prevents you to visit a given website that's using HTTPS, you should know that fixing it for Google Chrome is very simple.
Step 1: Search for the "TLS 1.3" setting
All you have copy the below line and to paste it in your Google Chrome address bar:
chrome://flags/#tls13-variant
The very first option should read:
TLS 1.3
Sets the TLS 1.3 variant used. - Mac, Windows, Linux, Chrome OS, Android
#tls13-variant
And might be set to "Default", like this:

Change the "TLS 1.3" setting to "Disabled" (from "Default" or whatever it is)
Click on the button that reads "Default" on the right of the "TLS 1.3" setting and change it to "Disabled".
You should see something like this:

Problem fixed!
Enjoy,
Mihai Bocsaru
Posted by Mihai Bocsaru on October 15, 2018
Permalink | Comments (0)
There are so many nice features made available by Six Apart on the movable type v6.2 release that it will take me quite some time to describe.
While you could find a short description and the release notes on this page:
http://www.movabletypedemo.org/2015/10/movable-type-v62-is-here-wow.html
Let me try to go over some of the most interesting assets-related newly introduced features.
The features that I would like to describe are:
- How to Edit an Image;
- How to Define a Default Upload Folder;
- Drag-and-Dropping Assets.
To read my guide on the above mentioned 3 features, please go to this article that I just published on Movable Type Demo:
"Some of the newly introduced Movable Type v6.2 features"
Posted by Mihai Bocsaru on October 12, 2015
Permalink | Comments (0)
Today I had to use a plugin for regenerating movable type basenames, but as soon as I uploaded it to the server, I've got this error:
Got an error: Error reading /path-here/cgi-bin/mt/plugins/EntrySetBasename/config.yaml: Syck parser (line 21, column 18): syntax error
At that point I had two alternatives: either debug the plugin and fix the problem, or switch from YAML::Sick to YAML::Tiny.
Since I've had so many items on my schedule, I preferred to go ahead with the quicker method and thus I've added the following configuration directive to my 'mt-config.cgi' file:
YAMLModule YAML::Tiny
Problem solved!
Posted by Mihai Bocsaru on January 09, 2015
Permalink | Comments (0)
I respect all religions, those that believe in them or the atheists, but I cannot respect people that are out of mind and that overreact in the way the two brothers did yesterday in Paris.
I cannot respect people that kill other people, no matter what justification they might invoke.
Are the real believers in Islam so sensitive to not accept caricature or parody? Are they potential killers?
I don't think they are and I don't think Islam is a cruel religion, but rather that people out of mind are seizing this religion to do whatever they want and to whoever they want.
Peace!
Posted by Mihai Bocsaru on January 09, 2015
Permalink | Comments (1)
Recently a large amount of users got an email from Google Webmaster Tools with this subject: "Googlebot can't access your site".
Inside that email there are some other details, such as the number of errors that Google encountered while attempting to connect to your site, as well as your site's overall connection failure rate.
If you judge by that email message and the failure rate ratio, you could think that your business is ruined given that people are saying a failure rate above 50% and sometimes even around 75%.
The good news is that this appears to have been due to a bug in the Google Webmaster Services.
There is a forum thread going for it on the Google product forums at:
https://productforums.google.com/
(click this link and look on page 1)
According to Matt Cutts at Google, these should be ignored for now.
For safety reasons you may like to ask your hosting support to check what was wrong with the server, if there was something wrong at all.
They could check the server access logs and see if there were any "unusual" errors for the Google bot traffic to the site.
Hope it helps!
Kind Regards,
Mihai Bocsaru
Posted by Mihai Bocsaru on April 27, 2013
Permalink | Comments (0)