The extra facility we are proposing you here allows you to let the user receive feedback on his/hers comment right away on the same page. In other words, when someone will try to comment on any of your movable type articles, he/she will get the 'comment posted' or the 'comment preview' message directly on page.
AJAX allows you to avoid bringing the user to a totally different page for the 'comment preview' page, the 'comment error' page or the 'thank you for commenting' page.
Basically, with AJAX Movable Type Comments you have a double benefit. In one hand you let the visitor instantly see feedback on his/hers comment, and on the other it saves you from having to manually apply the look and feel of your general Web site to a series of movable type templates involved on the comments facility.
From a technical point of view, AXAJ Comments allows you to stop bothering about styling manually the 'Comment Preview' and 'Comment Response' movable type system templates every time you are changing something on your movable type driven web project look and feel.
Aren't you decided yet? Try this:
Go to an article on your movable type web site, fill out the commenting fields and click 'preview'. See how that page looks comparing to your article page. Then eventually try to post that comment and see also the 'confirmation page' look and feel. Compare this one with the article page layout. What do you see?
If you see a different stuff there, you need AJAX Comments. If you already see them in the same way you see the article page, then it means you've applied your Web site overall interface design also to the commenting templates. But hey, in the future you will have to remember about re-styling these two pages any time you restyle the rest...
This is another reason for which you should consider ajaxifying your comments!
We are here, ready to work this out for your project.
Let me also present you below a sample of how this works!
Step 1.
The visitor fills out the 'commenting form'.
Step 2.
If the visitor clicks the 'preview' button he/she will see the default AJAX loading image giving the user the feeling that the commenting feature is interactive!
Step 3.
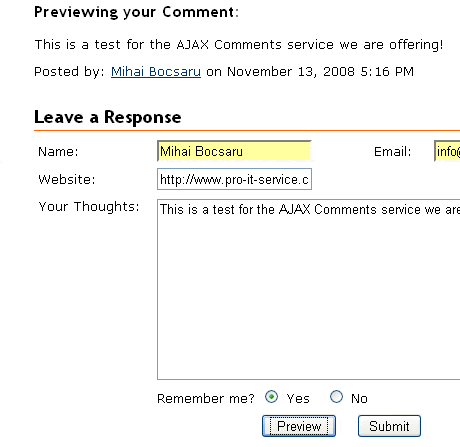
The visitor will preview his/hers comment on the same page with the form itself and the rest of the article he/she is commenting on.
Step 4.
If the visitor will click to submit the comment, he/she will see the same AJAX default loading image as at step 2 above.
Step 5.
Then, the visitor will see the comment response right on the same page with the commenting form and article. That could be a 'thank you message' or a 'comment error message' in case a field was required, but not filled out etc.
Would you like to have us implement this feature for you?
Get in touch using the form below or our contact form!