
Description:
Logic Arts wanted to build a website for an association of institutions whose focus is "research on corporate sustainability".
Project Details:
Chuck Green from Logic Arts asked me to code a complex website for the "Alliance for Research on Corporate Sustainability", which is actually an association of institutions focused on "corporate sustainability".
Technical Specifications:
Logic Arts contracted had the interface design prepared with somebody else, but hired me to convert it in web page format and then to integrate it within movable type.
Who is behind ARCS?
In case you might be curious to know the institutions that form the ARCS (Alliance for Research on Corporate Sustainability), I'm happy to list them for you here:
- Darden School of Business
University of Virginia - Haas School of Business
University of California-Berkeley - Harvard University Center for the Environment
Harvard University - INSEAD Social Innovation Centre
INSEAD - Ivey School of Business
University of Western Ontario - Johnson School
Cornell University - Kelley School of Business
Indiana University - Kellogg School of Management Ford Motor Company Center for Global Citizenship
Northwestern University - Nicholas School of Environment
Duke University - Ross School of Business
University of Michigan - Tuck School of Business
Dartmouth College - Wharton School Initiative for Global Environmental Leadership
University of Pennsylvania - Yale Center for Business and the Environment
Yale University
Slicing the Interface Design
Or in other words, converting the interface design from graphical format to web page format, was the first assignment that I've got from Chuck.
The job was a bit tricky, because it involved using a special font on titles and that needed the use of a technology called SiFR (acronym of Scalable Inman Flash Replacement).
Another small challenge was on the sidebar, where my client wanted to use different colors depending on the section of the site where the user gets. I had to code this in such a way, which to be easily manageable once the content management system would have been implemented.
In total I've hand coded using xhtml/css, but also javascript, a number of eight templates.
The work I've produced was validated against the W3C (World Wide Web Consortium) standards and was cross platform compatible, in other words was seen the same on a broad range of popular web browsers.
Movable Type Integration
With the templates converted to web page format, I've got ready for the second and last assignment on this project, integrating the look and feel within movable type.
Judging by the templates and consulting with Chuck, I've decided to organize the Website in 4 different sections, as follows:
- A section for general pages, these pages being sorted by category;
- Another section for Blog Articles;
- One section for Features, with pages being sorted by category;
- And a forth section for News Articles.
This structure was necessary in order to be able to operate the site as described in the templates, meaning with a specific layout for each section, and with a specific theme on the sidebar not only for each section, but even on different categories of the same section.
Another nice, small but tricky feature, was to mark on the top drop-down navigation, as well as the sidebar navigation the page the user is currently visiting.
Visitors are able to post comments, to reply to other users' comments, to subscribe to news as well as to search on the site.
Movable Type Upgrades
Over time we've upgraded the movable type publishing platform to the latest release, in an attempt to keep the installation well performing and secure.
Phase II: Conference Section
Almost two years after I've delivered this project, Chuck came back to me with another job, which consisted in creating a section for Conferences, and setting up an initial conference called "Third Annual ARCS Conference".
Implementing this additional job involved in one hand slicing again the interface design in web page format, and then bringing it to the movable type platform.
Initially this initial conference contained 6 pages, as follows:
- Home, with general information about the event and a list of the ARCS Conference Committee (including name, picture, job)
- Program, listing initially the program in HTML version and later linking to PDF files;
- Registration, basically an HTML page with a form which once filled out was sending the data to ARCS for being processed. After reaching the capacity, the form has been replaced with an announcement;
- Participants, listing initially the list in HTML version and later linking to a PDF file;
- Travel, listing details about lodging and directions by various transportation means;
- Contact, a PHP contact script which was later replaced by contact details in HTML version.
Soon after the event passed, we've taken down the Registration and the Travel pages.
Screenshots
You could go ahead and view the project at http://www.corporate-sustainability.org/.
You could also see some screenshots further below.
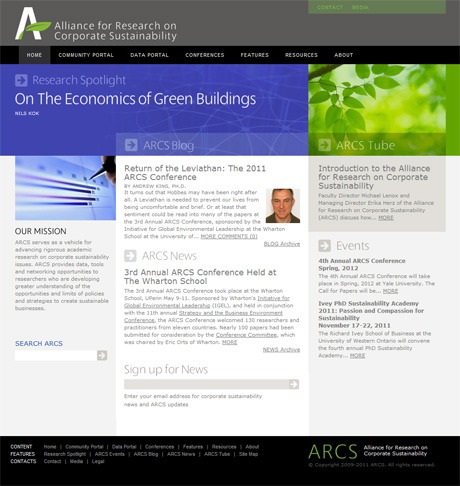
Home Page

http://www.corporate-sustainability.org/
About: Founding Team

http://www.corporate-sustainability.org/about/founding-team.html
Blog Main Page

http://www.corporate-sustainability.org/blog/
Blog Individual Article Page

Contracting:
Subcontracting from Logic Arts, Glen Allen, Virginia, U.S.A.
Period:
May - June 2009 (Site)
February 2011 (Conference)
