
Description:
ServiceSpan had a very old Website (2004) and needed a complete redesign, as well as a CMS solution to manage its content in an easy way.
Project Details:
Dan Corcoran from ServiceSpan has been referred to me by another customer. Dan was glad with the work I've done for that other client, and wanted to redo his company Website together.
Technical Specifications:
ServiceSpan contracted with me to produce a completely new website interface (interface design), to then have me code it in webpage format and to finally integrate that within movable type as a way to manage the content.
Interface Design
The look and feel that ServiceSpan had was very old and was looking unprofessional these days. Since ServiceSpan is doing a great job in its field, it was time for a facelift so that its website would look in tune with the quality of the work it's doing.
Dan and I spent some time going over his website and establishing the information architecture, which allowed me and my designer produce a good quality website.
We've produced the artwork in PSD format, for about 20 different pages. These pages had some items in common (header, sidebar, footer), but most of the items different. Some had either some special elements on the sidebars, or specific design variations on the content area.
As a professional provider, before going ahead and coding it in webpage format, I made sure that each and every variation was designed by an experienced and clever designer.
The result is the good looking interface that you could see online at:
http://www.servicespan.net/
Coding the Website Layout
Once my designer and I were ready with the interface design, and it has been confirmed by the customer, I went ahead and converted each and every of those about 20 pages in web page format.
I've hand coded these pages using xhtml/css making sure that the source code validates against W3C standards and it is cross platform compatible.
Movable Type Integration
Producing a movable type theme for this project was the most interesting part of this project.
Content Variation Depending on Topic
Dan mentioned to me that ServiceSpan is producing a software solution suitable for two topics, one being "Telecom", the other being "Healthcare."
He mentioned to me that he wants each and every page of the website to be available for both the "Telecom" and "Healthcare" topics, but with specific content for each section.
Therefore, if from the home page a visitor would choose "Telecom", then all the inside pages from there on should be paged under the "Telecom" section and vice-versa for "Healthcare".
Apparently, this is not a big deal, but what about if the client doesn't have the content available for both topics yet, but he wants the pages available in both places? Of course, in order to not be penalized for duplicated content, I've had to implement a way for all the "Healthcare" pages to not be indexed by google and other search engines, but to be followed, in case a page with custom content (different than the same page from under the "Telecom" topic) would be availble.
When customizing a "Healthcare page" with targeted content, the website editor has the means to remove the "noindex" logic so that the search engines would index that page, as soon as it is not going to be treated as duplicated content.
But, that requirement wasn't the only thing that complicated a bit the setup.
Custom Navigation Depending on Context
Dan wanted to have a specific navigation on the sidebar, and as breadcrumb on the content area, depending on which option you are going to choose from the top navigation. Also, he didn't want some options from the top navigation to be available, until the user choses a topic from the home page, either "Telecom" or "Healthcare".
Other Smart Items
There are some other nice jobs that we've done together, such as for instance the pie from:
http://www.servicespan.net/telecom/products/wcm/
(or its "Healthcare" correspondent) and the pages that you are taken to as soon as you click on any of the pie slices. Even further, the outer area of the pie leads to a different web page, as well.
i.e.
http://www.servicespan.net/telecom/products/wcm/work-item-process-management.html
http://www.servicespan.net/telecom/products/wcm/k2-work-center-manager.html
We did a great job also regarding the Directions, each and every office having a page available from: http://www.servicespan.net/contact/directions.html with a map and precise guidelines on how to get there.
Blog and RSS Feeds
Apart from the website general pages which are available in the two sectors "Telecom" and "Healthcare", we've also produced a blog.
Visitors could get fresh blog posts either via email by using the "Email Subscription" mechanism, or by reading the blog rss feed using their preferred news reader tool.
Movable Type Upgrade
Over time we've upgraded the movable type backend in an attempt to keep the publishing platform in excellent shape, given the number of improvements and bug fixes introduced in each and every release.
Screenshots
You could see the project live online, but let me show you two screenshots right away.
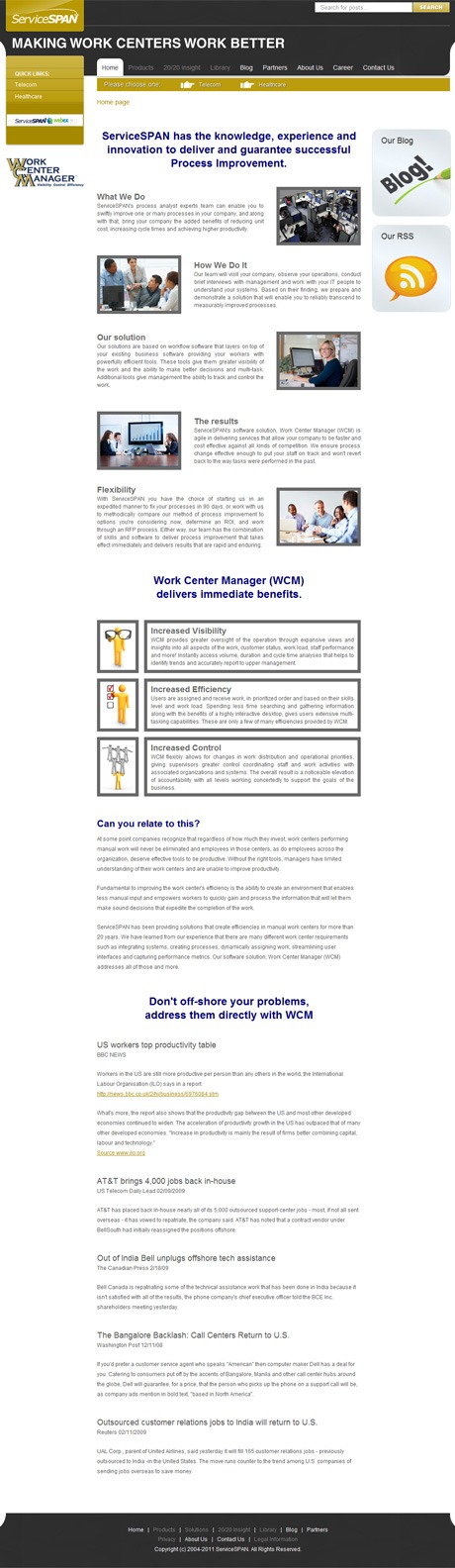
Home Page

http://www.servicespan.net/
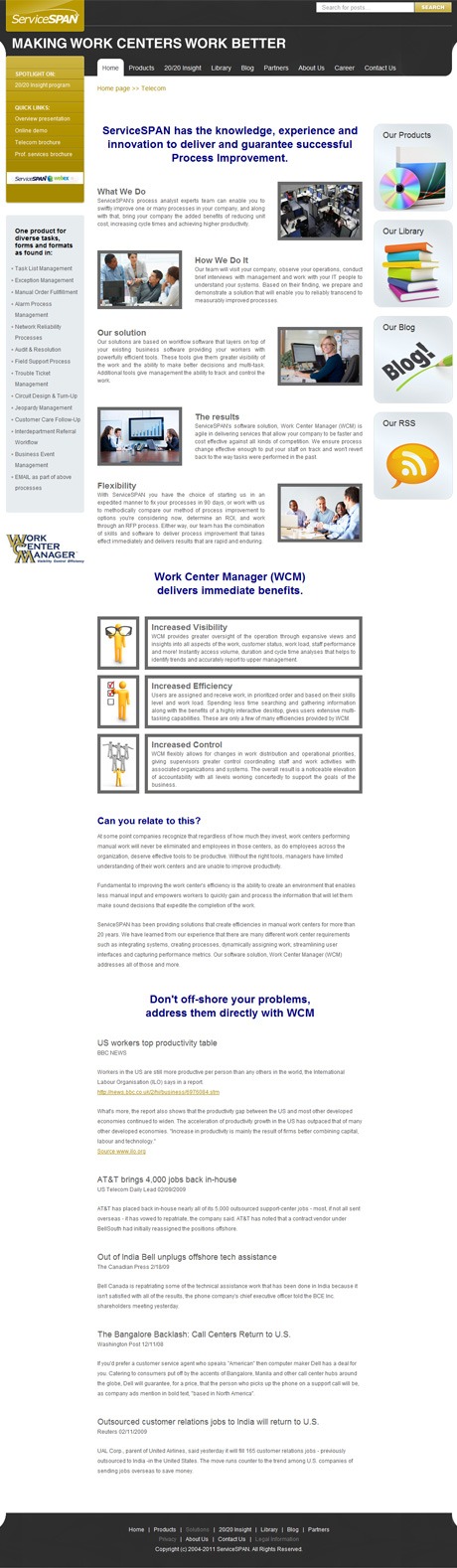
Telecom Main Page

http://www.servicespan.net/telecom/
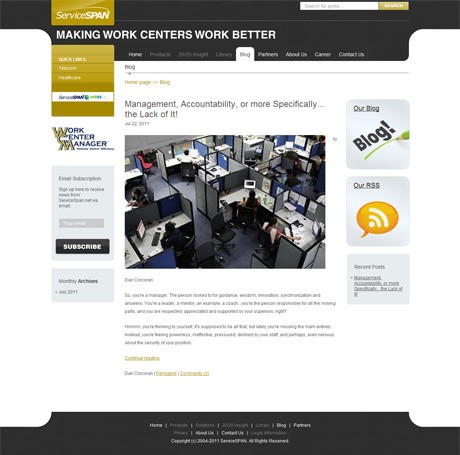
Telecom Main Page

http://www.servicespan.net/blog/
Contracting:
Contracting from ServiceSPAN, Plainview, New York, U.S.A.
Period:
December 2010 - March 2011
